1.Buka Android Studio, pilih File - New - New Project
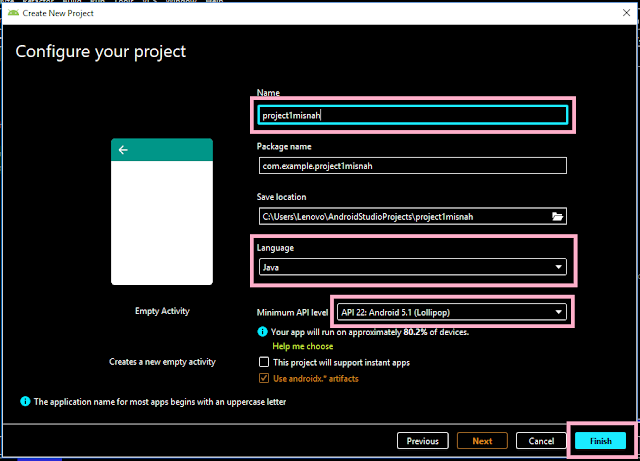
2.Di jendela Configure your project, masukkan nilai-nilai berikut:
- Name: "project1misnah"
- Package name: "com.example. project1misnah "
- Centang kotak di samping Use AndroidX artifacts
- Anda mungkin ingin mengubah lokasi project.
- Biarkan opsi lain sebagaimana adanya
3.Setelah beberapa pemrosesan, Android Studio akan membuka IDE.
4.Di jendela Project dalam Android Studio, buka app > res > layout > activity_main.xml.
5.Untuk memberikan lebih banyak ruang bagi Layout Editor, sembunyikan jendela Project dengan memilih View > Tool Windows > Project (atau klik Project di sisi kiri Android Studio).
- Jika editor menampilkan sumber XML, klik tab Design di bagian bawah jendela.
- Klik Select Design Surface lalu pilih Blueprint.
- Klik Show di toolbar Layout Editor dan pastikan Show Constraints sudah dicentang.
- Pastikan Autoconnect tidak aktif. Tooltip di toolbar akan menampilkan Turn On Autoconnect (karena saat ini tidak aktif).
- Klik Default Margins di toolbar dan pilih 16 (Anda nantinya masih bisa menyesuaikan margin untuk setiap tampilan).
- Klik Device for Preview di toolbar dan pilih 5.5, 1440 × 2560, 560dpi (Pixel XL).
6.Selanjutnya menambahkan kotak teks
- Anda harus menghapus semua yang ada dalam tata letak terlebih dahulu. Jadi, klik TextView di jendela Component Tree, lalu tekan Delete.
- Di Palette, klik Text untuk memperlihatkan kontrol teks yang tersedia.
- Tarik Plain Text ke dalam editor desain dan letakkan di dekat bagian atas tata letak. Ini a dalah widget EditText yang menerima input teks biasa.
- Klik tampilan dalam editor desain. Anda sekarang bisa melihat tuas pengubah ukuran di setiap sudut (persegi), dan jangkar pembatas di setiap sisi (lingkaran).
- Untuk kontrol yang lebih baik, Anda mungkin perlu memperbesar tampilan editor menggunakan tombol pada toolbar Layout Editor.
- Klik lama jangkar di sisi atas dan tarik ke atas sampai terkunci ke bagian atas tata letak, lalu lepaskan. Itu adalah pembatas, yang menetapkan tampilan harus berada 16 dp dari bagian atas tata letak (karena Anda menyetel margin default ke 16 dp).
- Dengan cara serupa, buat pembatas dari sisi kiri tampilan ke sisi kiri tata letak.
7.Langkah selanjutnya menambah tombol
- Di Palette, klik Buttons.
- Tarik Button ke editor desain dan letakkan di dekat sisi kanan.
- Buat pembatas dari sisi kiri tombol ke sisi kanan kotak teks.
- Untuk membatasi tampilan dalam perataan horizontal, Anda harus membuat pembatas antara garis dasar teks. Klik tombol tersebut, lalu klik Edit Baseline , yang muncul dalam editor desain tepat di bawah tampilan yang dipilih. Jangkar garis dasar akan muncul di dalam tombol. Klik lama jangkar ini, lalu tarik ke jangkar garis dasar yang muncul dalam kotak teks.
8.Berikut coding activity_main.xml
9.Untuk melihat pratinjau UI, klik Select Design Surface di toolbar lalu pilih Design. Perhatikan bahwa input teks sudah diisi dengan "Name" dan tombol diberi label "Button". Jadi, ubah string ini sekarang.
- Buka jendela Project, lalu buka app > res > values > strings.xml.
- Ini adalah file resource string tempat Anda harus menentukan semua string UI. Dengan cara ini, Anda bisa mengelola semua string UI di satu tempat sehingga akan lebih mudah untuk menemukan, memperbarui, dan melokalkannya (dibandingkan string hard-code dalam kode aplikasi atau tata letak).
- Klik Open editor di bagian atas jendela editor. Tindakan ini akan membuka Translations Editor, yang menyediakan antarmuka mudah untuk menambahkan dan mengedit string default serta menata semua string yang sudah diterjemahkan.
- Klik Add Key untuk membuat string baru sebagai "teks petunjuk" pada kotak teks.
- Dalam dialog Add Key, tambahkan "edit_message" untuk nama kunci. Masukkan "Enter a message" untuk nilainya.
- Tambahkan kunci lain bernama "button_send" dengan nilai "Send".
- Sekarang, Anda bisa menyetel string ini untuk setiap tampilan. Jadi, kembali ke file tata letak dengan mengklik activity_main.xml di bilah tab, lalu tambahkan string sebagai berikut:
- Klik kotak teks dalam tata letak, dan jika jendela Attributes belum terlihat di sisi kanan, klik Attributes di sidebar sebelah kanan.
- Cari properti text (saat ini disetel ke "Name"), lalu hapus nilainya.
- Temukan properti hint, lalu klik Pick a Resource di sebelah kanan kotak teks. Dalam dialog yang muncul, klik dua kali edit_message dari daftar.
11.Selanjutnya kita menambahkan tampilan teks kita membuat displayMessageActivity dengan bahasa java lalu klik finish
- Buka file app > res > layout > activity_display_message.xml.
- Klik Turn On Autoconnect di toolbar
- Di jendela Palette, klik Text, lalu tarik TextView ke dalam tata letak; lepaskan di dekat bagian atas tengah tata letak agar pas dengan garis vertikal yang ditampilkan. Autoconnect menambahkan pembatas kiri dan kanan untuk meletakkan tampilan di tengah posisi horizontal.
- Buat satu pembatas lagi dari bagian atas tampilan teks ke bagian atas tata letak sehingga tampak
- Jika perlu, lakukan penyesuaian pada gaya teks dengan memperluas textAppearance di jendela Attributes serta ubah artibut seperti textSize dan textColor.
12.Isi coding DisplayMessageActivity.java
13.Isi coding DisplayMessageActivity.xml
14.Selanjutnya tambahkan string UI untuk textviewnya
15.Jadi pada translator editor terdapat 4 string UI
16.Project sudah selesai, selanjutnya klik Apply Changes di toolbar untuk mengupdate aplikasi dgn tata letak yang baru. Atau, klik Run untuk menginstal dan menjalankan aplikasi.hasil RUN melalui handphone android :






















Tidak ada komentar:
Posting Komentar